Recomendados
Recomienda tus series y películas favoritas a tus usuarios

El gadget recomendados es un slider que emplea una lista de series o películas que consideres interesarte de destacar en tu sitio.
Cómo usar
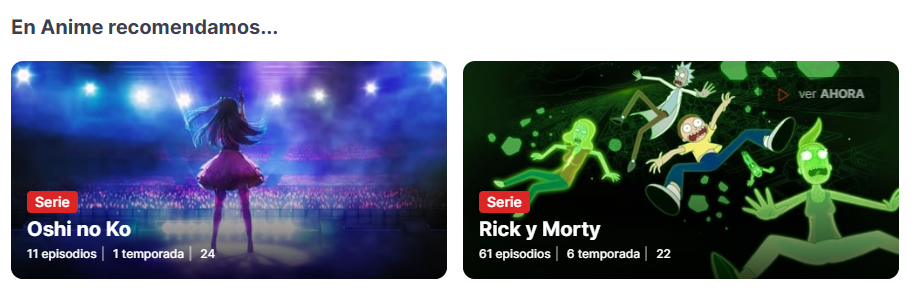
Ve a tu panel » diseño y busca el gadget que tenga el nombre En Anime recomendamos... o Recomendados y editalo.
Se abrirá un modal dónde en el campo más grande debemos agregar el código HTML.
HTML
<div class="embla__slide">
<div class='wgts-ritem'>
<div class='wgts-ritem__body'>
<span class="wgts-ritem__type Serie">CATEGORY</span>
<h2 class="wgts-ritem__title">SERIE_TITLE</h2>
<div class="wgts-ritem__meta">
<span>EPISODE_NUMBER episodios</span>
<span>SEASON_NUMBER temporada</span>
<span>RUNTIME</span>
</div>
</div>
<div class='wgts-ritem__bgdrop'><img src="BACKDROP_IMAGE_URL"/></div>
<a href="URL_SERIE"><span hidden=''>SERIE_TITLE</span></a>
<span class="wgts-ritem__play">
<svg class="i i-play" viewbox="0 0 24 24"><path d="m7 3 14 9-14 9z"></path></svg>
ver <span>ahora</span>
</span>
</div>
</div>
Reemplaza los valores que están en mayuscula por su valor correspondiente.
Agregar más elementos
Para agregar más elementos, simplemente vuelve a copiar el html anterior y reemplazar los valores por los datos especificados en mayuscula y pegarlos luego de la última etiqueta </div> de cierre:
<div class="embla__slide">
<div class='wgts-ritem'>
<div class='wgts-ritem__body'>
<span class="wgts-ritem__type Serie">CATEGORY</span>
<h2 class="wgts-ritem__title">SERIE_TITLE</h2>
<div class="wgts-ritem__meta">
<span>EPISODE_NUMBER episodios</span>
<span>SEASON_NUMBER temporada</span>
<span>RUNTIME</span>
</div>
</div>
<div class='wgts-ritem__bgdrop'><img src="BACKDROP_IMAGE_URL"/></div>
<a href="URL_SERIE"><span hidden=''>SERIE_TITLE</span></a>
<span class="wgts-ritem__play">
<svg class="i i-play" viewbox="0 0 24 24"><path d="m7 3 14 9-14 9z"></path></svg>
ver <span>ahora</span>
</span>
</div>
</div>
<!-- Otro elemento -->
<div class="embla__slide">
<!-- ... -->
</div>